This post will take you through the website design process and explain the benefits of using WordPress as a website platform.

USER BEHAVIOUR

QUALITY & CREDIBILITY
Website users appreciate quality and credibility in a website. You can have the most beautifully designed website in the world, but if your content is lacking in quality and credibility, your design means nothing.
ANALYSING A WEBPAGE
Users scan web-pages. They don’t read every single bit of content and search for anchors to guide them through the content of your website page.
INSTANT GRATIFICATION
Your website needs to grab your user’s attention in the first few seconds or risk an exit.
INTUITION
Users tend to follow their intuition which makes it very important that your website structure follows an intuitive flow.
PRINCIPLES OF EFFECTIVE WEB DESIGN
Applying these principles during your web design process will put you in good stead with your users.

GOAL
Each page on your website needs to cater to a specific goal of your user. Whether your user is looking for your contact details or more information on a product or service, your website needs to cater to that in the most effective way.

COMMUNICATION
Users tend to consume information very quickly on the internet. It’s therefore important that you communicate information very clearly on your website. It needs to be easy to read and digest. You can accomplish this by formatting your text with headers, bullet points etc.

MEDIA
Text isn’t the only form of communicating with your users. Adding rich media to your website like images, videos and infographics can communicate a point across more effectively than any piece of text. It can also be very effective in positioning your brand to your target audience.

user journey
This refers to the actions the user takes when moving around in your website. There is a general “3 click rule” which states that a user shouldn’t take more than 3 clicks to get to their goal/destination. Make sure that the website has a logical page structure which has intuitive user flow.

USER ATTENTION TRACKING
Studies have shown that users scan computers in a “F” pattern which places their attention in the top left hand side of the screen. Good designers will build a website using this flow instead of forcing a different type of flow and prioritize the most important information left to right and top to bottom.

LOAD TIME
Websites that take a long time to load are universally hated by most users. Ensuring that website images are optimized to load faster and making sure the code is optimised will ensure that your website loads quicker.

MOBILE FRIENDLY
Make sure that your website is optimized to be viewed across all devices. You will be missing out on a big chunk of traffic if your website is only optimized for desktop usage.
WORDPRESS FEATURES

With WordPress, you can create powerful, polished sites. It’s the most popular website publishing platform and currently powers more than 30% of the web.
WordPress is constantly improving with updates rolling out regularly to enhance the user experience. With their user-friendly content management system, you don’t need to be a programmer, or know anything about html to update your website.
50, 000 new WordPress websites get published every day, from small business websites, to big media organizations like CNN. The scalability ensures that your website can grow with your business.
Here’s a list of reasons we would recommend using WordPress.
100% CUSTOMIZABLE
USER-FRIENDLY
SEO FRIENDLY
FULL W3C COMPLIANCE
DATA SAFETY
SCALABILITY
WEBSITE SECURITY
MULTI-USER FUNCTIONALITY
UNIVERSAL PLATFORM
MOBILE FRIENDLY
BLOG READY
DESIGN PROCESS
Planning
Website Goals – During the beginning phase of the process, it’s important to determine the goals of the website; for example, lead capturing, sales or to provide information. These goals will dictate the design of the website as it strives to meet this goal.
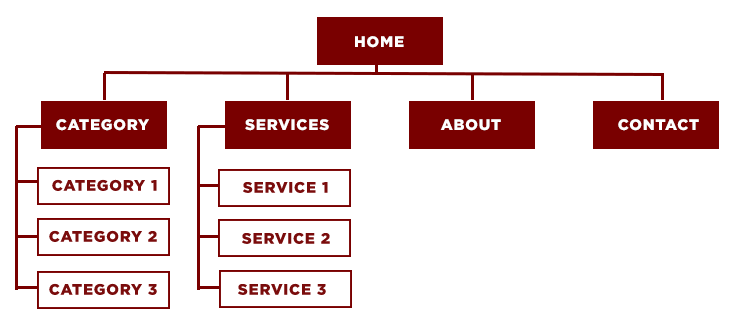
Content Structure – Mapping out the content structure and getting approval on that during the planning phase is crucial. This will save enormous amounts of time later on.
Example:

Design
Quality Branding Materials – Your website needs to have consistent branding in order for the user journey off-line to compliment the user journey online. An example would be the logos on your letterhead which should match the logos on your website.
Mockups – The mockups are created, keeping the website goals in mind. It’s important to have enough variety in the mockups to view how different styles could possibly impact the website look and feel.
Review & Approve – The website look and feel needs to be considered and approved by all stakeholders before the development can start.
Development
Website Template Framework – The main template framework for the website is developed before the individual page templates are developed. It’s the foundation for the various page templates.
Page Templates – The mockups are created, keeping the website goals in mind. It’s important to have enough variety in the mockups to view how different styles could possibly impact the website look and feel.
Add Special Features – Special features are developed when the need arises for a specific function; for example adding social network buttons where users can “like” your blog posts.
Upload Content – After the content has been written and approved, it needs to be uploaded along with any other media to the specific pages of the website. Other media include videos, images, pdf documents or slides.
Quality Assurance – Once the website has been fully developed, it needs to go through Quality Assurance by testing all links, functionality etc. This process can be time consuming, but is necessary in order to avoid any errors when pushing live.
Launch
Transfer to Live – The main template framework for the website is developed before the individual page templates are developed. It’s the foundation for the various page templates.
Test – The mockups are created, keeping the website goals in mind. It’s important to have enough variety in the mockups to view how different styles could possibly impact the website look and feel.
Site Maintenance
Security Updates – In order to ensure that your website is safe and secure, a monthly update of WordPress and plugins is recommended.
Website Backup – It’s devastating when you lose your website data. Making a backup at least once a month will ensure that you never lose website data ever again.
Content Updates – Keep your content fresh by updating it at least once a month with new blog posts. When products or services get added to your business, it’s important to transfer that information to your website, where your users have easy access.
CONCLUSION
”If you don’t have time to do it right, when will you have the time to do it over?” – John Wooden
Make sure that you apply best practices and always keep your users top of mind. What will they like? What is their journey?
Your website is an extension of your business and needs to receive the same attention as your physical premises do. Do a good job with your website the first time around.
Feel free to talk to us, on your desired needs to create your company website. Have a great day!